How to Animate a Walk Cycle for Beginners

Are you ready to dip your toes into the world of animation? One of the fundamental animations to master is the walk cycle. As the name suggests, it’s the animation of a character walking, and it’s a skill that every animator needs to learn to create lifelike and convincing character movements. Though it may seem daunting at first, with some practice and guidance, you can quickly learn how to animate a walk cycle for beginners.
Step 1: Prepare
Start by gathering all the reference materials you need. Find videos of people walking or check out resources that break down the walk cycle. Before you start animating, make sure you have a clear image of your character’s appearance, including their limbs, clothing, and accessories. You should also consider the context of the movement, such as speed, surface, and environment.
Step 2: Timing
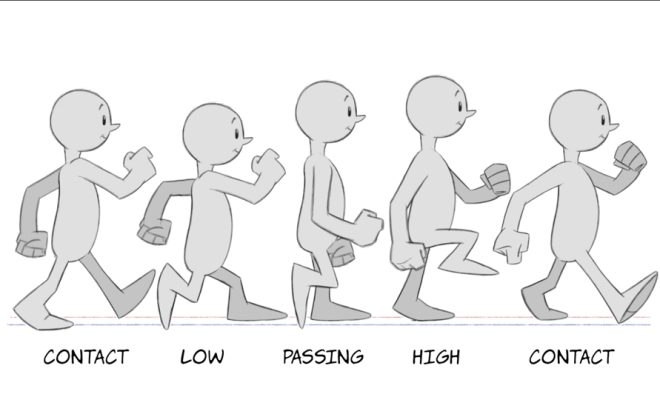
Timing is crucial to a convincing walk animation. Start with a basic 2-step walk cycle, which means lifting the character’s legs alternately. You can refine the cycle later by adding secondary animations like arm swings and head bobs. Sketch the pose on each keyframe, with each keyframe representing a step. Each step will have the same timing, but you can adjust the spacing between the frames later.
Step 3: Shapes and movement
An essential aspect of a walk cycle is keeping the character’s body balanced. To create this balance, you will need to create poses where the character is off-balance to counteract their movement. Start by putting down the character’s first foot and then moving their weight forward over it. The second foot should then come down and shift the weight to it. Continue this motion, creating the poses for each keyframe. Use the reference materials to ensure the shapes and movement are correct.
Step 4: Animation software
It’s time to bring your walk cycle to life on an animation software. Programs like Adobe Animate and Toon Boom Harmony are excellent options for creating animations. Import your character design into the software and use the pen tool to create the outlines and shapes of each pose. Next, add the colors, shading, and textures that give your character depth and motion.
Step 5: Finish
Refining the animation is all about the details. Add the secondary motion of the character’s arms, head, and clothing. Refine the timing by adjusting the spacing between the frames, giving the walk cycle a smooth and natural feel. Finally, play back the animation and view it in real-time to ensure there are no errors.






